Please check this tutorial here and set up a database with this structure
Tuesday, July 14, 2015
Connect Android To Java REST Web Services And MySQL.
Sometimes you want to make a mobile application that sends and receives
data from the database. While JDBC library can help you achieve that,
its a good practice that you create a web service to act as an
intermediary. Using JDBC creates vulnerability because you will have to hard code you r database login credentials in your application code. An
attacker would simply have to reverse engineer your code and read all of
the details. Using web services does not only increase security but, it
prevents redundancy. All queries and transactions are done at the web services layer. With this kind of a set up, different platforms can
utilize the web service without rewriting any code. The general
architecture looks like this.
Monday, July 13, 2015
Jasper report with netbeans IDE, mysql,JavaEE, Primefaces. part 4
This is the last part of the tutorial series.
In this part, we will design a report using iReport plugin inside netbeans IDE.
In our web page folder, create a new folder call it jasper.
Right click on the folder and go to new>File>Other in the category, select Report and pick empty report. We want to keep things as simple.
Give it the name employeelist.
A blank report will appear in the designer tab like this.
If the palette on the right is not present at default, you can open it by going to Window>IDE Tools>Palette.
Your report should now look like this.
We are going to add column headers for our report. drag and drop several static text objects and place them like this
Edit all of them and the first should be name, second IdNumber and the other one category. Make sure that you place them inside the column headers section and shrink the section as shown in the image.
in the details section, drag and drop several TextFields from the palette and arrange them like this.
We are going to pass a list of employee object to The jasper report engine. The engine will extract information about the object using fields. we need to set this field. in the report inspector, Right click on Fields and click on add field. rename the added field by right clicking on it then rename.name it 'name' without quotes. do the same for the other two. Remember the field names should match those of the objects variables.
Build the report by clicking here. If there are no errors, report should build successfully.
Open the List.xhtml inside the employee folder, locate this line
<p:commandButton id="deleteButton" icon="ui-icon-trash" value="#{bundle.Delete}" actionListener="#{employeeController.destroy}" update=":growl,datalist" disabled="#{empty employeeController.selected}"/>
and below it add the following line
<p:commandButton id="print" icon="ui-icon-print" value="Print" actionListener="#{employeeController.print()}" ajax="false"/>
inside the controller package, open the EmployeeController.java and add the following code just below the class
public void print() throws IOException, JRException
{
JasperPrint jasperPrint;
System.out.println("calling print");
JRBeanCollectionDataSource beanCollectionDataSource = new JRBeanCollectionDataSource(getItems());
FacesContext facesContext = FacesContext.getCurrentInstance();
String reportPath = facesContext.getExternalContext().getRealPath("/jasper/employeelist.jasper");
Map params = new HashMap();
jasperPrint = JasperFillManager.fillReport(reportPath, params, beanCollectionDataSource);
HttpServletResponse httpServletResponse = (HttpServletResponse) facesContext.getExternalContext().getResponse();
httpServletResponse.addHeader("Content-disposition", "attachment; filename=" + "all" + ".pdf");
try (ServletOutputStream servletOutputStream = httpServletResponse.getOutputStream()) {
JasperExportManager.exportReportToPdfStream(jasperPrint, servletOutputStream);
servletOutputStream.flush();
}
FacesContext.getCurrentInstance().responseComplete();
}
open the porm.xml located in the Project Files folder.
Locate the </dependacies> closing tag and add the following code just above it.
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports</artifactId>
<version>6.1.0</version>
</dependency>
you should have something similar to this.
This line adds jasper report library into our project.
build the project again and run.
When you run the project, you should see a report generated when you click on the print button. The complete project with resources can be downloaded from here
Jasper report with netbeans IDE, mysql,JavaEE, Primefaces. part 3
Hello Guys.
This is part 3 of the tutorial series. In this part, we will create a A web application which can perform crud(create, read, update, delete) application to our database. We will not do much of coding. Netbeans will generate a lot of code for us..
1). Setting up the database. We are going to use a very simple database with just two tables.
The structure of our database will looks like this.
You can create it manually or you can import using this sql script.
Once the database is set, you need to go back to netbeans and under the services tab, expand MySQL server at localhost, and you will see a list of all the databases in your mysql.
locate the database with the name employee. Incase you dont see it, right click on MySQl server at localhost and select refresh.Once its available, right click on it and select connect. Netbeans will create a connection to that database as shown here.
2.Creating a web application with crud operations.
Inside netbeans, go to File>New project under category select Maven>Web Application give it the name of your choice. Leave all the other details default.
Right click on the new project, go to properties.
Go to frameworks. Click add, select Java Server Faces
In the Java Server Faces configuration, in the component tab,select primefaces and click ok.
Clean build the project. Maven will download all the required libraries for you. Just sit back and relax. When the building process completes, run your project. it should open on your browser and show something like this.
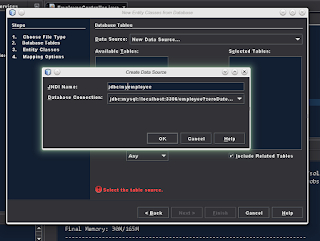
The next part is to link our project to our database. Right click on the project you have created, go to new>Entity Classes From Database. On the Data Source option, click on the drop down menu,scroll and pick the last option in the menu which is new data source.
On the JNDI Name call it jdbc/employee and in the Database Connection option, select the new connection the was added by netbeans during step *****. All the table in that database will appear in the left panel.
At the center of the two panels, click on add all and click next.All tables will be shown now on the right panel.
Click next.
Enter 'entities' as the package name.Leave everything default and click finish.
Right on the project again and select JSF From Entity Classes.
In the next window, click add all, click next, enter facades as the session bean package name and controllers as the JSF Classes package.On the choose templates, click on the drop down and select primefaces.
Click on finish, clean build and run the project again. If all goes well, you should see something like this.
Sometimes glassfish will give the following error.
There are two solutions for this but I will discuss the easiest one.
Go to other sources in your project as per the image below.
The glassfish-resources.xml in the setup folder. Select all the content inside the <resources> content to be copied.</resources>
Open the domain.xml file located here glassfishhome/domains/domain1/config/domain.xml
Mine looks like this.
Search for the <resources> opening tag.press enter immediately after the <resources> tag.
Paste the content there.
Save the file and restart your glassfish(go to the services tab>Servers right click on the glassfissh and click restart). Your app should now run without error.
Click on Show All Employee Items.Now you can add, edit view and delete data from our database.
We will do some customization.
Inside the entities package, open employee.java and add the following code
public String getCategory()
{
return this.categoryId.getCategoryName();
}
This method will give the string representation of the employee category name.
in the web pages folder, open List.xhtml which is inside the employee sub-folder, Locate where you have this line of code <h:outputText value="#{item.categoryId.id}"/> and change it to <h:outputText value="#{item.category}"/>. run the application again and when you go to all employess, you will notice that the department name is now the actual name not the integer id.
In the same List.xhtml, add the following lines inside the <p:dataTable> tag.
rowIndexVar="rowIndex"
paginatorPosition="bottom"
the final tag should look like this.
delete the first dataTable column that displays item,id and replace it with
<p:column style="width:5%">
<f:facet name="header">
<h:outputText value="No."/>
</f:facet>
<h:outputText value="#{rowIndex+1}"/>
</p:column>
Check image above for hint.
Run the app again. you will notice that the table now has a counter for all item without exposing the id of the employee item as stored in the database.
When you click on create employee button, you will see something like this
while we expect something like this.
To fix that, locate where you have this lines of code
var="categoryIdItem" itemLabel="#{categoryIdItem}"
and change it to var="categoryIdItem" itemLabel="#{categoryIdItem.categoryName}"
do the same for the edit.xhtml. test the app again.
I now assume that you know what to do with the view.xhtml.
In the next post, we will design our report and update our list>xhtml so that we can have a button to trigger the report creation. Please Let me know if there are any problems you are facing. Thanks.
This is part 3 of the tutorial series. In this part, we will create a A web application which can perform crud(create, read, update, delete) application to our database. We will not do much of coding. Netbeans will generate a lot of code for us..
1). Setting up the database. We are going to use a very simple database with just two tables.
The structure of our database will looks like this.
You can create it manually or you can import using this sql script.
Once the database is set, you need to go back to netbeans and under the services tab, expand MySQL server at localhost, and you will see a list of all the databases in your mysql.
locate the database with the name employee. Incase you dont see it, right click on MySQl server at localhost and select refresh.Once its available, right click on it and select connect. Netbeans will create a connection to that database as shown here.
2.Creating a web application with crud operations.
Inside netbeans, go to File>New project under category select Maven>Web Application give it the name of your choice. Leave all the other details default.
Right click on the new project, go to properties.
Go to frameworks. Click add, select Java Server Faces
In the Java Server Faces configuration, in the component tab,select primefaces and click ok.
Clean build the project. Maven will download all the required libraries for you. Just sit back and relax. When the building process completes, run your project. it should open on your browser and show something like this.
The next part is to link our project to our database. Right click on the project you have created, go to new>Entity Classes From Database. On the Data Source option, click on the drop down menu,scroll and pick the last option in the menu which is new data source.
On the JNDI Name call it jdbc/employee and in the Database Connection option, select the new connection the was added by netbeans during step *****. All the table in that database will appear in the left panel.
At the center of the two panels, click on add all and click next.All tables will be shown now on the right panel.
Click next.
Enter 'entities' as the package name.Leave everything default and click finish.
Right on the project again and select JSF From Entity Classes.
In the next window, click add all, click next, enter facades as the session bean package name and controllers as the JSF Classes package.On the choose templates, click on the drop down and select primefaces.
Click on finish, clean build and run the project again. If all goes well, you should see something like this.
Sometimes glassfish will give the following error.
There are two solutions for this but I will discuss the easiest one.
Go to other sources in your project as per the image below.
The glassfish-resources.xml in the setup folder. Select all the content inside the <resources> content to be copied.</resources>
Open the domain.xml file located here glassfishhome/domains/domain1/config/domain.xml
Mine looks like this.
Search for the <resources> opening tag.press enter immediately after the <resources> tag.
Paste the content there.
Save the file and restart your glassfish(go to the services tab>Servers right click on the glassfissh and click restart). Your app should now run without error.
Click on Show All Employee Items.Now you can add, edit view and delete data from our database.
We will do some customization.
Inside the entities package, open employee.java and add the following code
public String getCategory()
{
return this.categoryId.getCategoryName();
}
This method will give the string representation of the employee category name.
in the web pages folder, open List.xhtml which is inside the employee sub-folder, Locate where you have this line of code <h:outputText value="#{item.categoryId.id}"/> and change it to <h:outputText value="#{item.category}"/>. run the application again and when you go to all employess, you will notice that the department name is now the actual name not the integer id.
In the same List.xhtml, add the following lines inside the <p:dataTable> tag.
rowIndexVar="rowIndex"
paginatorPosition="bottom"
the final tag should look like this.
delete the first dataTable column that displays item,id and replace it with
<p:column style="width:5%">
<f:facet name="header">
<h:outputText value="No."/>
</f:facet>
<h:outputText value="#{rowIndex+1}"/>
</p:column>
Check image above for hint.
Run the app again. you will notice that the table now has a counter for all item without exposing the id of the employee item as stored in the database.
When you click on create employee button, you will see something like this
while we expect something like this.
To fix that, locate where you have this lines of code
var="categoryIdItem" itemLabel="#{categoryIdItem}"
and change it to var="categoryIdItem" itemLabel="#{categoryIdItem.categoryName}"
do the same for the edit.xhtml. test the app again.
I now assume that you know what to do with the view.xhtml.
In the next post, we will design our report and update our list>xhtml so that we can have a button to trigger the report creation. Please Let me know if there are any problems you are facing. Thanks.
Jasper report with netbeans IDE, mysql,JavaEE, Primefaces. part 2
Hello guys. In this post I will show you how to set up the netbeans IDE in order to complete our task which is to create a report using jasper report engine. Details can be found here
1.Setting up netbeans. The installation for netbeans is fairly an easy task. Am not going to show you how to do that but briefly I will show you how to link netbeans with mysql and glassfish. In case your netbeans is set already, you can skip to part 3 of this post.
a). Adding mysql support. Locate the service tab as indicated in the image below.
Right click on Databases and select New connection. On the driver option, select MySQL (Connector/j driver). Press next and on the next dialog, ensure that the details are accurate.Enter the correct username and password. In case you have problems, it could be that you have not set mysql password for the username entered.
b). Adding glassfish server. If you downloaded the netbeans for JavaEE developers, glassfish will automatically be added when you install netbeans. You can skip this to here.
In case your netbeans doesn't have glassfish server added, under the services tab, right click on server, select add server. the server option select glassfish.On the installation location, search the location you have stored your glassfish server.the other steps are very straightforward.
In the next post. We will prepare the database and create a crud application.
Part 3
1.Setting up netbeans. The installation for netbeans is fairly an easy task. Am not going to show you how to do that but briefly I will show you how to link netbeans with mysql and glassfish. In case your netbeans is set already, you can skip to part 3 of this post.
a). Adding mysql support. Locate the service tab as indicated in the image below.
b). Adding glassfish server. If you downloaded the netbeans for JavaEE developers, glassfish will automatically be added when you install netbeans. You can skip this to here.
In case your netbeans doesn't have glassfish server added, under the services tab, right click on server, select add server. the server option select glassfish.On the installation location, search the location you have stored your glassfish server.the other steps are very straightforward.
In the next post. We will prepare the database and create a crud application.
Part 3
Jasper report with netbeans IDE, mysql,JavaEE, Primefaces. part 1
Hello guys.
In this post, am going to show you how to make a report using jasper report library. we will begin by creating a simple crud java web application using primefaces. This application will fetch and post data from and to a database engine. The data will then be exported as a .pdf using the jasper report engine.
Prerequisites.
1. Background knowledge of java, sql.
Requirements.
1. Netbeans IDE All-version . Can be downloaded from here. Make sure that you have downloaded netbeans with JavaEE support as there are several options for netbeans downloads.see image below
2. Database engine. You can use the database engine of your choice but for this tutorial, I will be using mysql under lampp. For windows its xamp you can get it from here
3. Jasper report netbeans plugin. We will design our report inside the Netbeans IDE for simplicity.
Use can use Jasper studio as a standalone designer.You can download jasper studio from here.
In this example, we are going to use iReport installed in netbeans as a plugin.The plugin can be found here here
Details on how to install it on netbeans can be found here
4. Internet Connection. Maven requires a good connection to the internet in order to download required libraries for your project.ensure that you have a reliable internet connection.
6. MySQL Connector. This is a java library that helps you to connect a java application to a MySQL database engine. It can be found here
. Once you have downloaded the zip file, extract the .jar file and paste it in this:- location /glassfishhome/glassfish/lib/. In case your glass-fish server is running, you must restart it for the changes to take effect.
7. You patience and ability to learn. Programming is something you will learn in your life time. Take it easy and have the spirit of a diehard.
Our final report will be like this.
All materials used in this tutorial can be downloaded from here
click here for the part two
In this post, am going to show you how to make a report using jasper report library. we will begin by creating a simple crud java web application using primefaces. This application will fetch and post data from and to a database engine. The data will then be exported as a .pdf using the jasper report engine.
Prerequisites.
1. Background knowledge of java, sql.
Requirements.
1. Netbeans IDE All-version . Can be downloaded from here. Make sure that you have downloaded netbeans with JavaEE support as there are several options for netbeans downloads.see image below
2. Database engine. You can use the database engine of your choice but for this tutorial, I will be using mysql under lampp. For windows its xamp you can get it from here
3. Jasper report netbeans plugin. We will design our report inside the Netbeans IDE for simplicity.
Use can use Jasper studio as a standalone designer.You can download jasper studio from here.
In this example, we are going to use iReport installed in netbeans as a plugin.The plugin can be found here here
Details on how to install it on netbeans can be found here
4. Internet Connection. Maven requires a good connection to the internet in order to download required libraries for your project.ensure that you have a reliable internet connection.
6. MySQL Connector. This is a java library that helps you to connect a java application to a MySQL database engine. It can be found here
. Once you have downloaded the zip file, extract the .jar file and paste it in this:- location /glassfishhome/glassfish/lib/. In case your glass-fish server is running, you must restart it for the changes to take effect.
7. You patience and ability to learn. Programming is something you will learn in your life time. Take it easy and have the spirit of a diehard.
Our final report will be like this.
All materials used in this tutorial can be downloaded from here
click here for the part two
Subscribe to:
Posts (Atom)